Powerful layout: stacks, grids, and more.
Dynamic layout is complex—and the basic "pinning" constraints in visual tools only go so far. That's why Subform lets you create stacks and grids, specify percentages and fractional sizes, set aspect ratios, and size elements based on their children or available whitespace.
More about grids in Subform ➜ Why Subform's layout is different than Flexbox ➜
Thoughtful direct manipulation.
Subform helps you explore layouts at a higher level: easily rearranging stacks, moving within grids, and even changing element hierarchy.
You can always draw and manipulate text and boxes in a traditional manner. When you're ready, formalize them into a layout and make changes quickly—without pixel pushing.
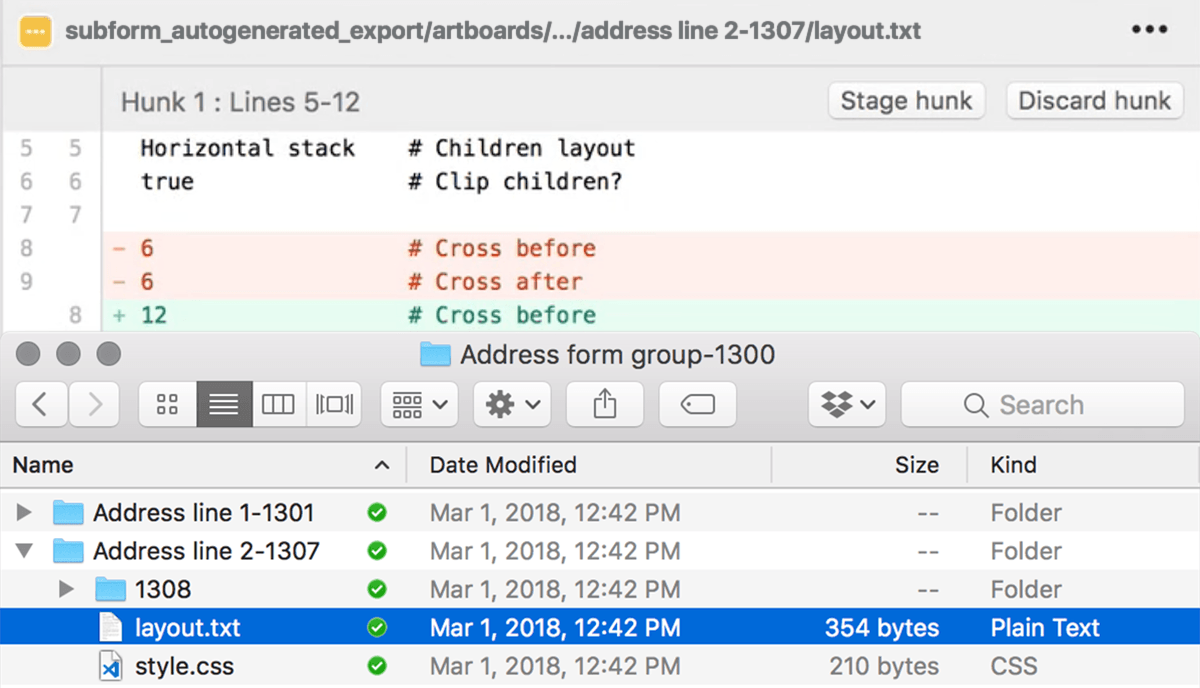
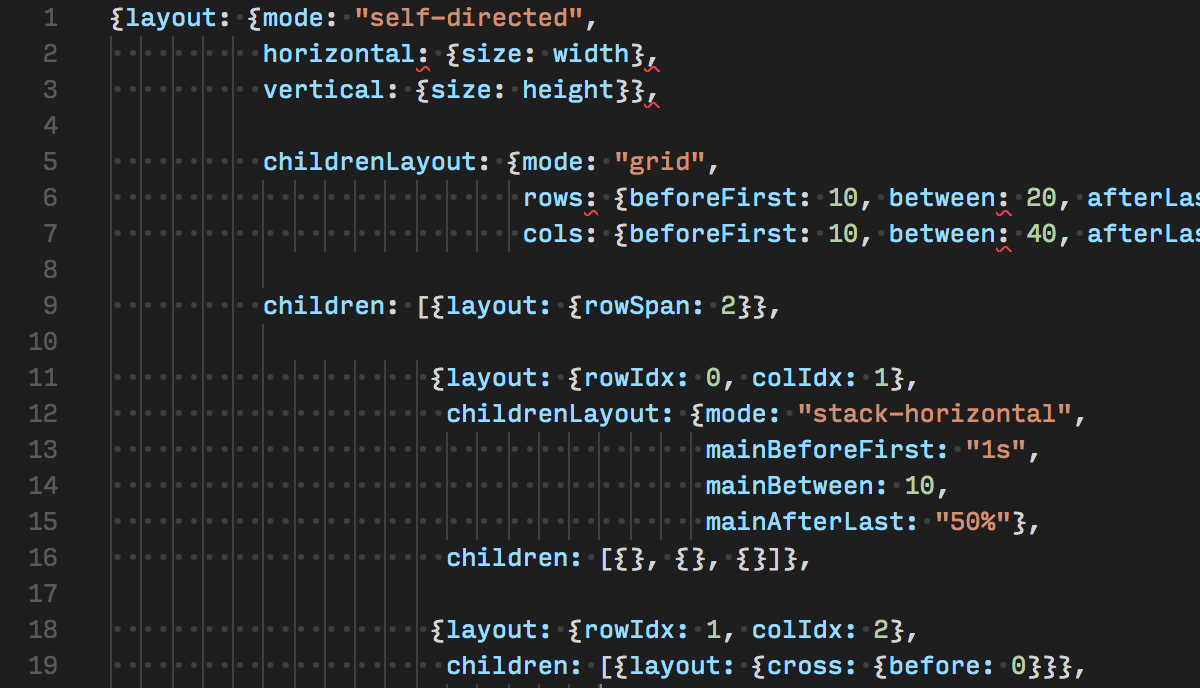
Export for a head-start on production.
Only so much design can happen in a visual tool—ideas must ultimately be tested and iterated in the production medium.
Subform makes it easy to export version-control-ready HTML/CSS, together with layout rules. Prototype in the production medium faster—or use the output as a starting scaffold for integrating new designs into production.


A runtime layout engine, if you need it.
Tired of translating layout to multiple platforms or fighting with CSS? Are you targeting a drawing surface like <canvas> or OpenGL that has no native layout?
You can use Subform's performance optimized, GC-free layout engine directly within your app.
Check out the WebAssembly demo on Github ➜ Need iOS, Android, Unity, or other integrations? Contact us ➜